VsCode插件之vscode-icons
本文共 227 字,大约阅读时间需要 1 分钟。
一、VsCode中的图标插件,可以控制vscode中的文件管理的树目录显示图标
官网地址:
二、使用方法
1.安装
快捷键 Ctrl+P ,输入 ext install vscode-icons ,然后点击安装插件
2.配置
安装成功后,点击Reload重新加载。
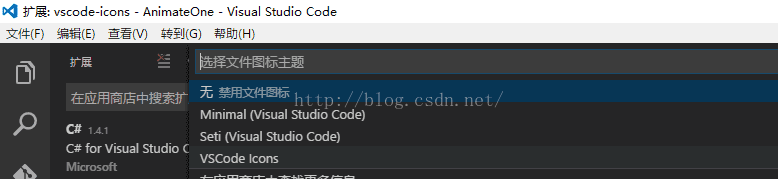
然后配置,当前图标使用VsCode-Icons
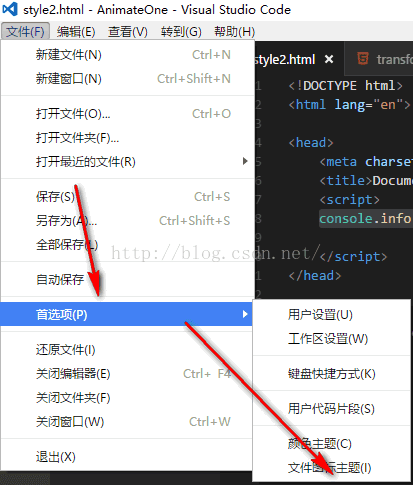
Go to File > Preferences > File Icon Theme > VSCode Icons.
如下图:

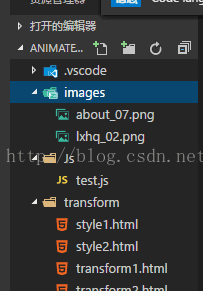
3.显示结果
你可能感兴趣的文章
Adb connection Error:远程主机强迫关闭一个现有的连接--解决方法
查看>>
Tomcat服务器热启动,解决部署源码时每次手动重启Tomcat问题
查看>>
mysql数据库 向表中添加字段
查看>>
根据图片完整路径,获得图片的宽和高,判断是横版还是竖版图片
查看>>
Linux服务器上修改Mysql的密码
查看>>
Fragment碎片入门教程
查看>>
Android UI根据屏幕分辨率决定加载布局
查看>>
Java面试总结
查看>>
Processing of multipart/form-data request failed. Stream ended unexpectedly
查看>>
Linux上定时备份MySQL数据库
查看>>
xml解析之PULL
查看>>
安卓大神开源项目
查看>>
快递轨迹第三方接口接入(快递鸟)
查看>>
java多线程详解(一)
查看>>
Eclipse背景颜色修改--护眼色,黑色
查看>>
Servlet技术浅析(九)之-----下载文件和上传文件
查看>>
一台linux操作系统上配置多台Tomcat服务
查看>>
maven入门浅析(二)-----maven集成eclipse、jboss
查看>>
正则表达式入门教程(三)
查看>>
正则表达式入门教程(四)
查看>>